
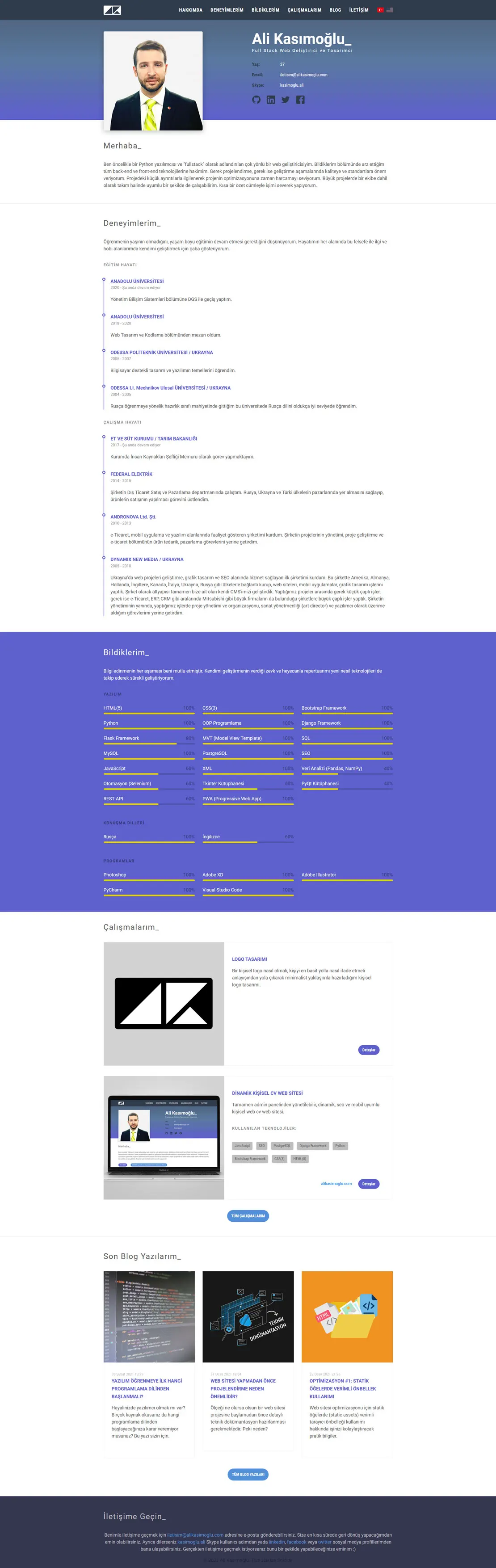
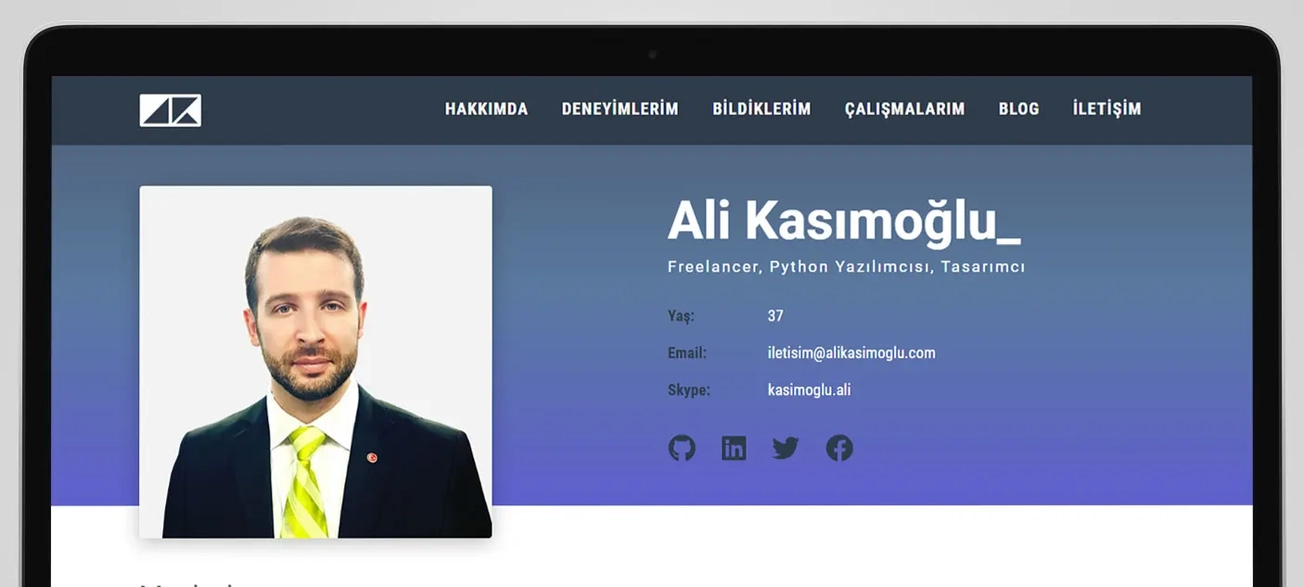
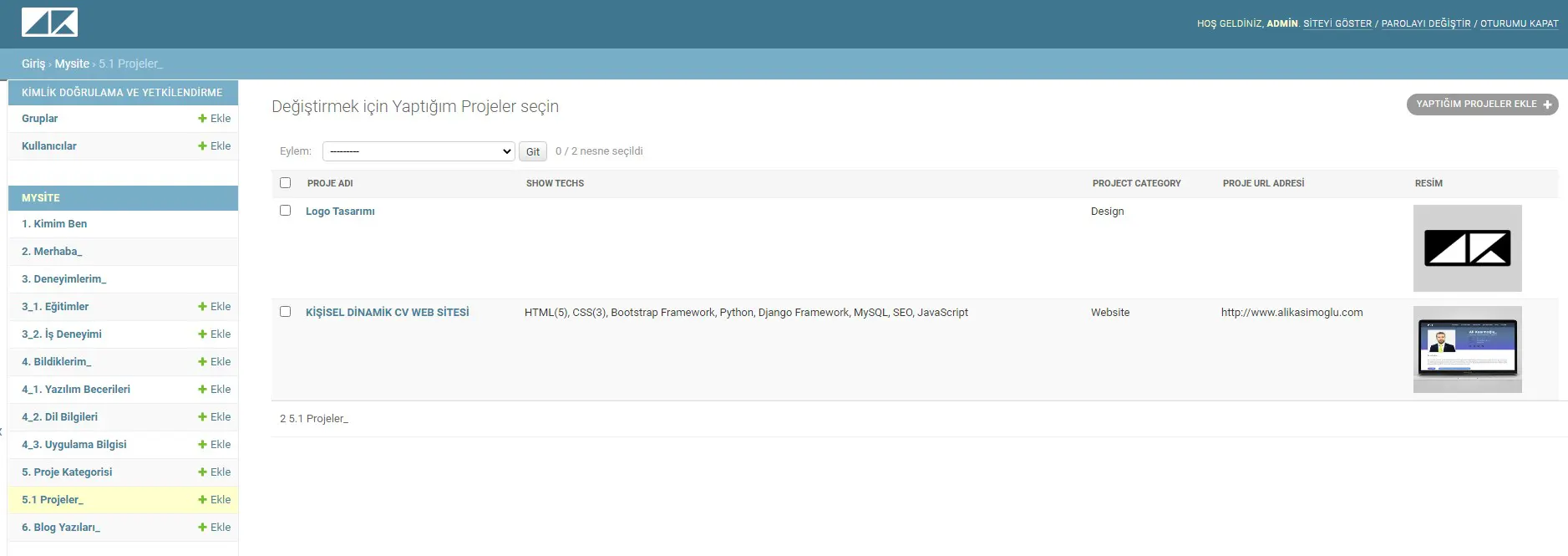
Projenin amacı kişisel bilgi ve deneyimlerin yer aldığı cv web sitesi geliştirmekti. İlk etapta tek sayfalık basit dinamik olmayan bir web sitesiyle bunu kolayca halledebileceğimi düşünürken, proje tamamen dinamik içerikli bir platforma dönüştü.
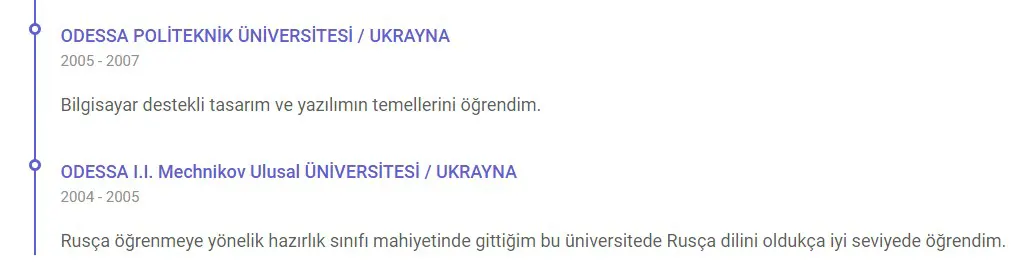
Sitenin görülebilen tüm alanları django framework ve python ile programladığım admin paneliyle yönetilebilmektedir. Mesela deneyimlerim bölümündeki veriler admin panelinden girilip otomatik olarak timeline (zaman çizelgesi) görünümünde sunulmaktadır.

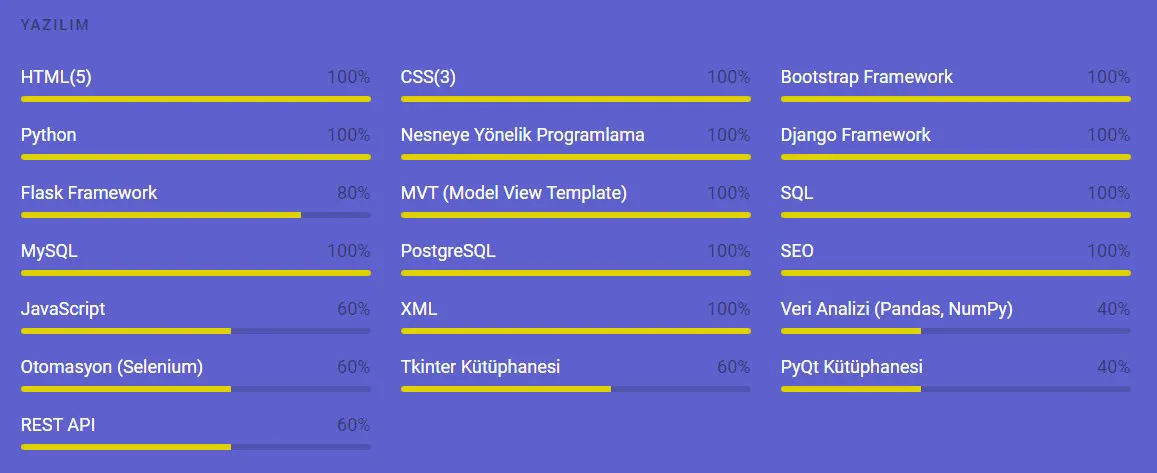
Mesela bildiklerim bölümündeki bilgi seviyesi göstergesi de admin panelinden bilgi giriş ekranında girilmekte ve arayüz seviyeyi otomatik olarak göstermekte.

Django'nun büyüleyici MVT mimarisi ve şablon diliyle oluşturulan modeller, dinamik ve birbiriyle etkileşimli olarak çalışmakta.
<div class="row portfolio_cards">
{% for project in projects_query %}
<div class="project_card">
<div class="col-lg-5 col-md-12 col-sm-12 col-xs-12 project_card_img">
<a href="{% url 'mysite:projects_detail' slug=project.slug %}"><img class="" src="{{ project.project_image }}" alt="{{ project.project_name }}"></a>
</div>
<div class="col-lg-7 col-md-12 col-sm-12 col-xs-12 d-flex flex-column project_card_info">
<a href="{% url 'mysite:projects_detail' slug=project.slug %}"><h2 class="project_card_title"> {{ project.project_name }}</h2></a>
<p class="project_card_description">
{{ project.project_short_description }}
</p>
{% if project.project_category_id == 1 or project.project_category_id == 2 %}
<p class="project_card_techs">Kullanılan Teknolojiler:</p>
<ul class="project_tags">
{% for tech in project.used_techs.all %}
<li>{{ tech }}</li>
{% endfor %}
</ul>
{% else %}
{% endif %}
<div class="project_details mt-auto text-right">
<a href="{{ project.project_url }}" target="_blank" class="project_card_link">{{ project.project_url|cut:'https://' }}</a>
<a href="{% url 'mysite:projects_detail' slug=project.slug %}" class="btn btn-lg project-details-button">Detaylar</a>
</div>
</div>
</div>
{% endfor %}
</div>
Örneğin bir proje eklendiğinde o projede kullanılan teknolojiler, Bildiklerim_ bölümünde kullanılan teknolojiler arasındaki listeden proje ekleme aşamasında seçilebilmektedir.
Veya bir proje yazılım işiyse template kullanılan teknoloji alanını otomatik olarak gösterirken, tasarım projesinde bu alan otomatik olarak gizlenmektedir. Altyapı bunu kendi seçmektedir.


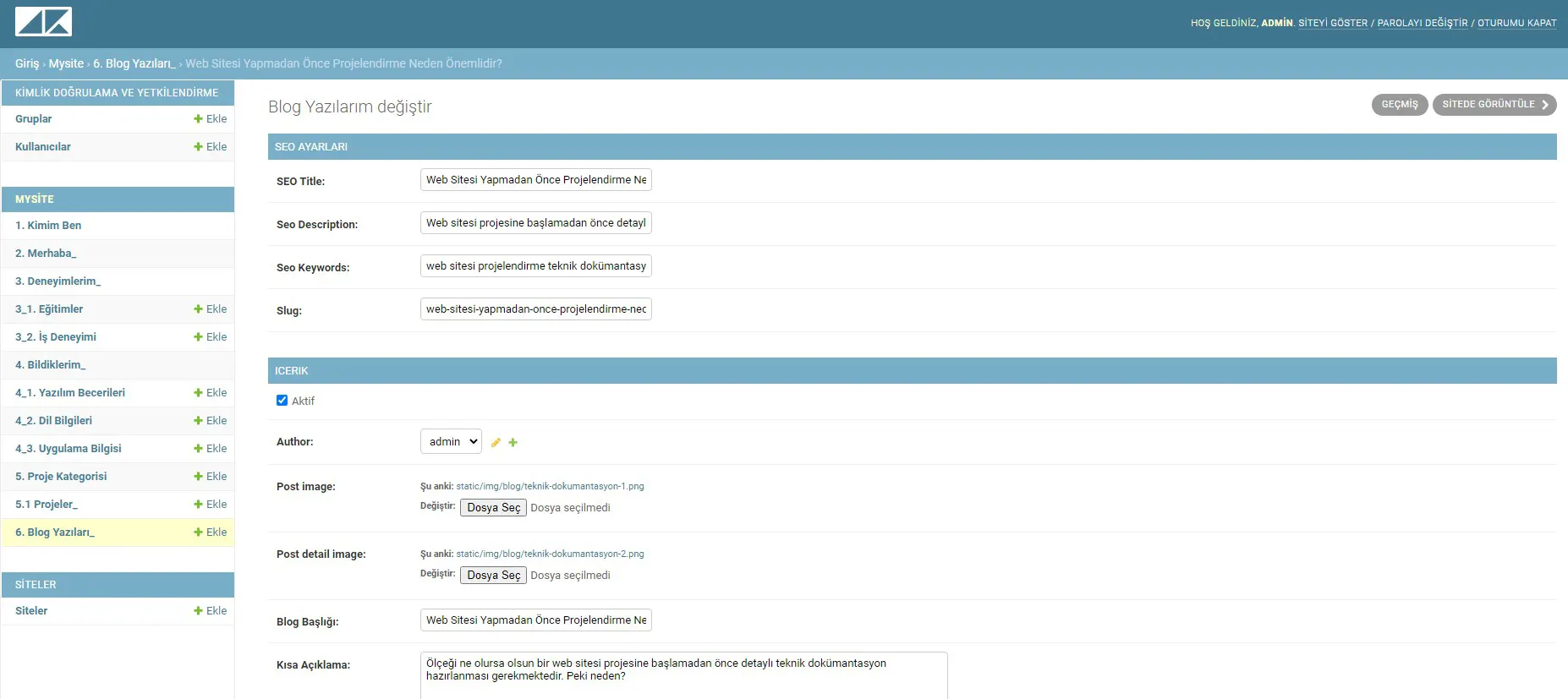
Sitenin Blog bölümü dahil tüm sayfaları dinamik olarak admin paneli için programlaman SEO modülü tarafından eklenebilmekte ve düzenlenebilmektedir.

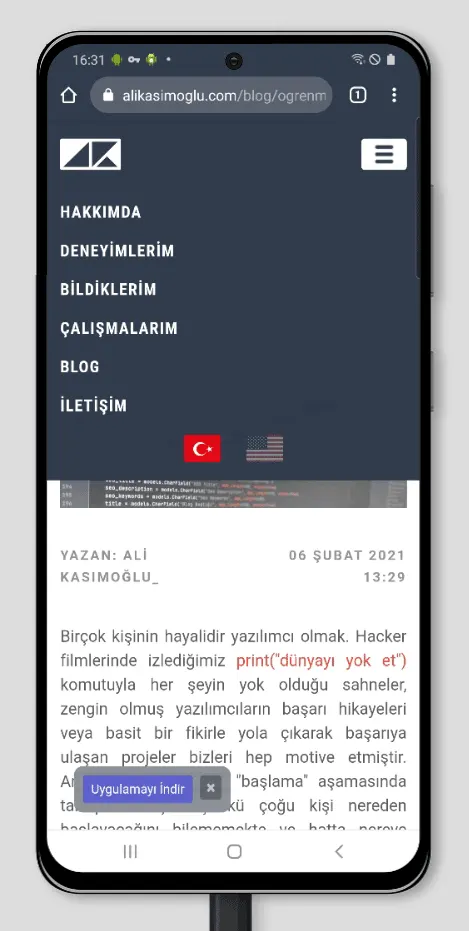
Siteye çoklu dil desteği eklenmiştir. Menüden İngilizce ve Türkçe arasında geçiş yapabilirsiniz. Sitenin genel arayüzü (front-end) bootstrap 4 framework ile kodlanmış olup, tamamen mobil uyumludur. Küçük ekranlar için de otomatik değişen açılabilir menü bulunmaktadır.

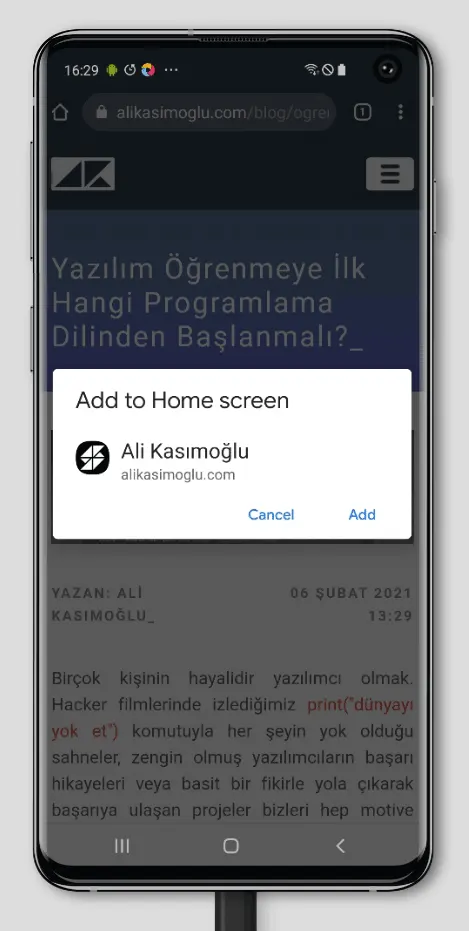
Ayrıca Android kullanıcıları için siteyi indirebilmeye olanak sağlayan PWA (Progressive Web App) özelliği de vardır. Bu sayeye uygulamanın simgesine basılı tuttuğunuzda açılan menüden çok hızlı bir şekilde proje ve blog yazılarına ulaşabilirsiniz.

Önümüzdeki dönemde mobil uygulamaya blog bölümünü için mobil ve masaüstü uygulama bildiğim özelliği eklenecektir. Bu sayede yeni yazı eklendiğinde kullanıcılar bildirim alabilecekler.