
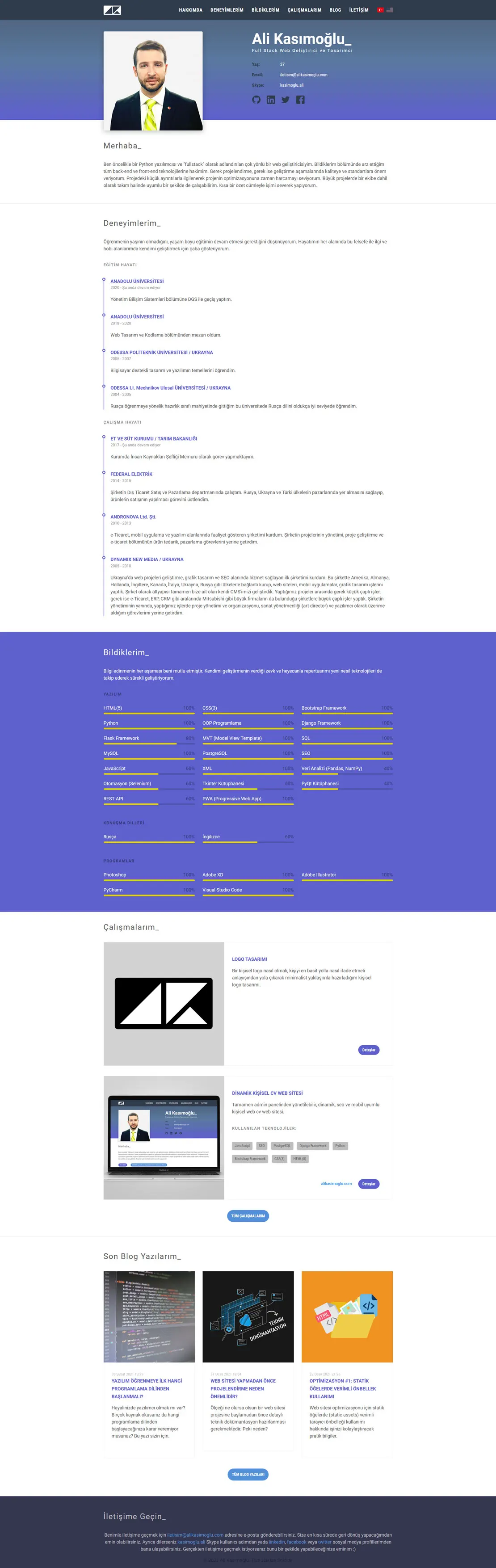
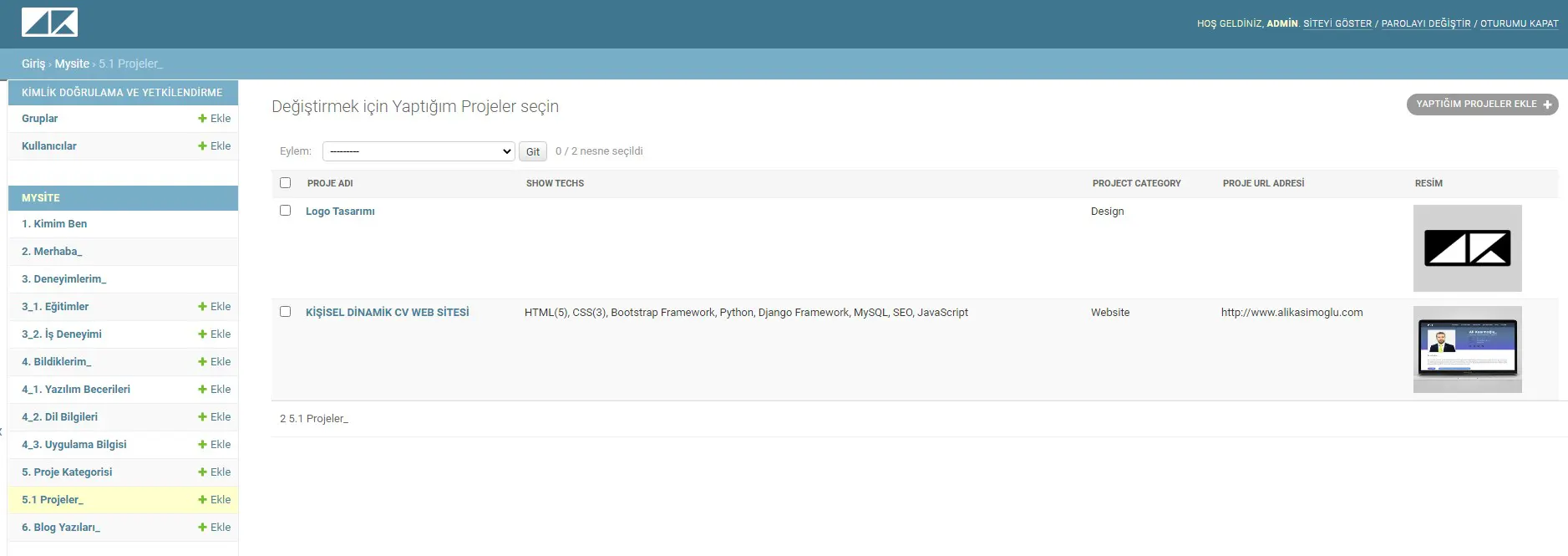
The goal of the project was to develop a cv website that presents personal knowledge and experience. Initially, I thought I could easily handle this with a single-page, simple, non-dynamic website. But at the development stage, the project turned into a platform with fully dynamic content.
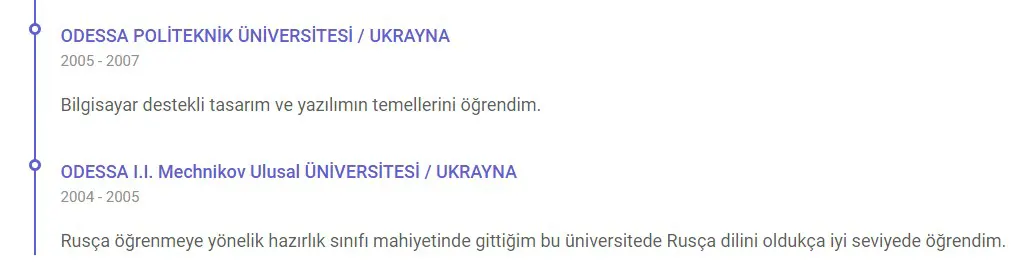
All visible areas of the site can be managed using the admin panel, which I programmed with the django framework and python. For example the data in the "Experiences" section is entered from the control panel and automatically presented in the timeline view.

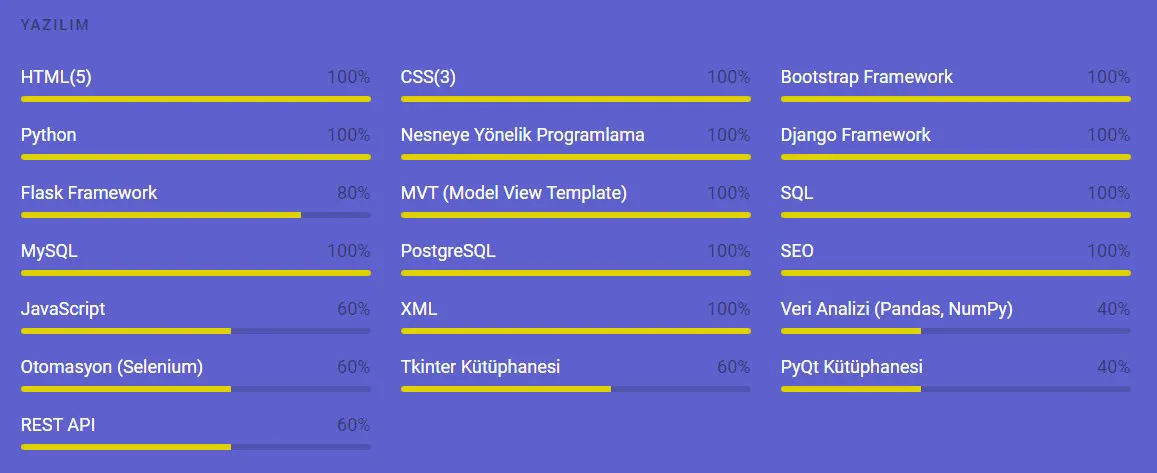
For example, the knowledge level indicator in the "Skills" section is also entered on the admin panel, and the interface automatically displays the level.

Models created using Django's fascinating MVT architecture and template language work dynamically and interactively with each other
<div class="row portfolio_cards">
{% for project in projects_query %}
<div class="project_card">
<div class="col-lg-5 col-md-12 col-sm-12 col-xs-12 project_card_img">
<a href="{% url 'mysite:projects_detail' slug=project.slug %}"><img class="" src="{{ project.project_image }}" alt="{{ project.project_name }}"></a>
</div>
<div class="col-lg-7 col-md-12 col-sm-12 col-xs-12 d-flex flex-column project_card_info">
<a href="{% url 'mysite:projects_detail' slug=project.slug %}"><h2 class="project_card_title"> {{ project.project_name }}</h2></a>
<p class="project_card_description">
{{ project.project_short_description }}
</p>
{% if project.project_category_id == 1 or project.project_category_id == 2 %}
<p class="project_card_techs">Kullanılan Teknolojiler:</p>
<ul class="project_tags">
{% for tech in project.used_techs.all %}
<li>{{ tech }}</li>
{% endfor %}
</ul>
{% else %}
{% endif %}
<div class="project_details mt-auto text-right">
<a href="{{ project.project_url }}" target="_blank" class="project_card_link">{{ project.project_url|cut:'https://' }}</a>
<a href="{% url 'mysite:projects_detail' slug=project.slug %}" class="btn btn-lg project-details-button">Detaylar</a>
</div>
</div>
</div>
{% endfor %}
</div>
For example, when adding a project, the technologies used for the corresponding project can be selected at the stage of adding the project that was added in the "Skills" section.
Or, if the project is software, the "used technologies" field is displayed automatically, while if the project is a design, this field is automatically hidden. The infrastructure chooses this itself.


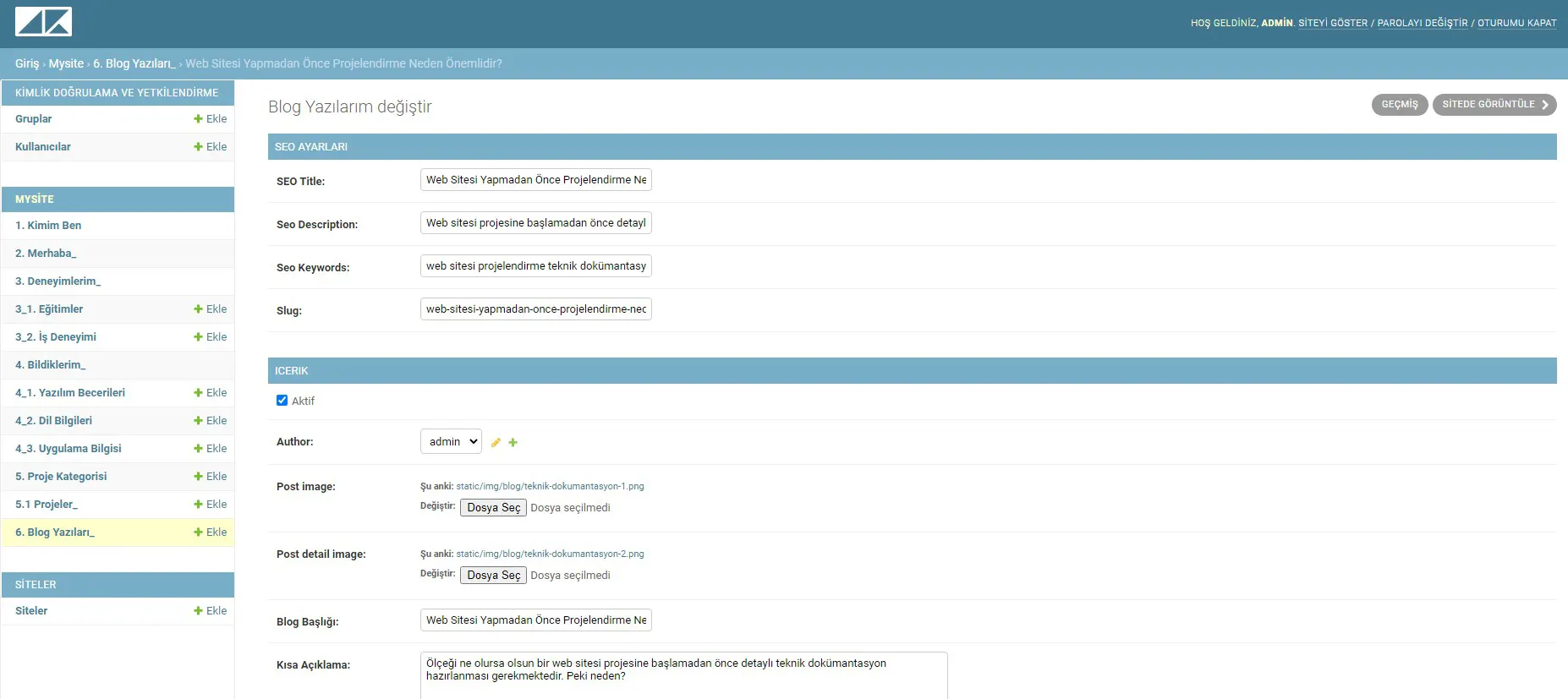
Search engine optimization of the site, thanks to the developed SEO module, can be easily edited from the admin panel.

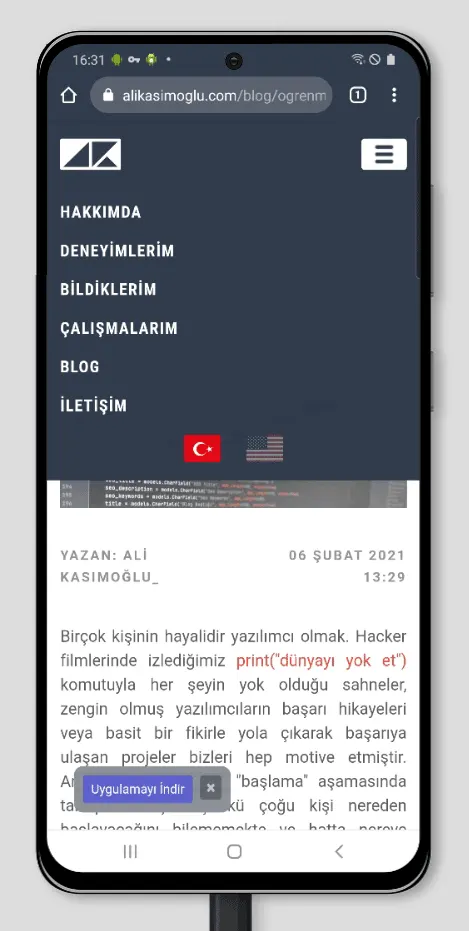
Added multi-language support to the site. English and Turkish can be switched from the menu. The frontend is developed with the Bootstrap 4 framework and is fully compatible with mobile devices.

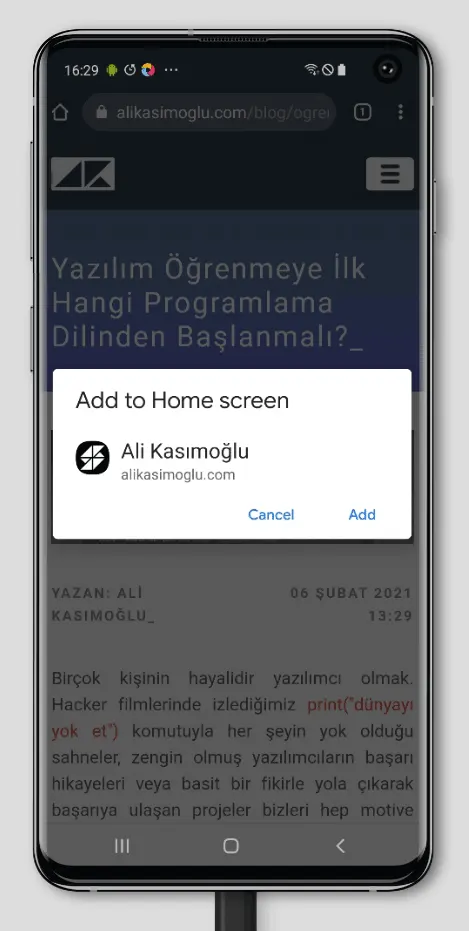
There is also the PWA (Progressive Web App) feature that allows Android users to download the site. Thanks to this, you can quickly access projects and blog posts from the drop-down menu when you hold down the app icon.

In the coming days, the app notification feature for the blog section will be added to the mobile app. In this way, users will be able to receive notifications when a new article is added.