
Herkes web sitesi yapabilir. En azından bu iddiada bulunabilir. Önemli olan bunu en iyi şekilde yapmaya çalışmaktır. Ancak bu her zaman mümkün olamayabiliyor. Zamanla eklenen ek özellikler, kod parçacıkları, modüllerden sonra projenin içinden çıkılamaz hale geldiği durumlarda ne yapabilirsiniz? Bu makalede bu duruma nasıl gelinmeyeceğinin, yani önleminin nasıl alınabileceğinin yolunu sizlerle paylaşacağım.
Bir web sitesi düşünün; başlangıçta belli başlı basit fonksiyonların yer alacağı düşünülse de ileride farklı özelliklerin de eklendiği bir web sitesi. Mesela kişisel bir web sitesi yaptınız. İlk etapta kişisel tanıtım amaçlı özgeçmiş gibi bilgiler yer alıyor olsa da daha sonra bu siteye yapılan çalışmaların yer alacağı bir portföy modülünü eklemeye karar verdiniz. Daha sonra da rutin bir şekilde haber ve yazı paylaşacağınız bir blog modülü eklemeye karar verdiniz. Bu size basit bir ekleme olarak gözüküyor değil mi. Bakalım gerçekten de öylemi.
En başında bu siteyi bu modülleri ekleyeceğinizi düşünmeden programlamıştınız ve bir blog sitesinde SEO açısından olması gereken en önemli unsurlardan birisini siteye eklemediniz. URL Slug. Bu bir web sayfasının adres çubuğundaki bağlantısının gerek insan tarafından gerek ise arama motorları tarafından daha anlamlı okunmasını sağlayan bir yapıdır. Mesela;
Önceki url biçimi; websiteniz.com/blog/12345/
Slug biçimi; websiteniz.com/blog/yazdiginiz-blog-yazisinin-adresi/
Nasıl, ilk bakışta yazının içeriğinin ne olduğunu anladınız değil mi? Peki sadece bunu mu atlamış olabiliriz? Meta tag etiketlerini dinamik olarak tanımlayacak olan SEO modülü? En başında ihtiyaç duymayacağımızı düşündüğümüz dinamik site haritası yapısı? Peki daha da önemlisi veri tabanınız bunları uyarlamaya hazır mı? Daha sonra kullanıcı kaydı ile yorum yazmayı da eklemek istediniz. Bu ve benzeri örnekler sınırsız şekilde arttırılabilir.
Gördüğünüz gibi çok basit bir web sitesinde bile en başından projelendirme, planlama yapmadığımız takdirde ileride yapacağımız değişiklikler ve eklemelerde ciddi sorunlarla karşılaşabilmemiz mümkün. İşte bu problemin önüne geçebileceğimiz bir eylem var. Teknik Dokümantasyon hazırlama.
İki kelimeden oluşan ve basit gibi görülen ve basite alındığı için genellikle es geçilen bu kritik aşama gerek ufak gerek ise büyük projelerde ölçekleme ve genişleme aşamalarında hayat kurtarmaktadır.
Web Sitesi İçin Teknik Dokümantasyon Hazırlama:
1. Genel olarak projeyi anlatın: Projenin hedefini, amacını, beklentilerinizi anlatın ki, yazılımcı da sizin gördüğünüz gibi görmeye başlasın.
2. Projenin içerik ağacını oluşturun: Sitenize ekleyeceğiniz içeriğe ait sayfaları bir bir yazın. Ör;
• Anasayfa
• Hakkında
• Projeler
• Proje Detayı
• Blog
• Yazı Detayı
3. Özellikler için modül özelliklerini hazırlayın: Sitenize ekleyeceğiniz her bir özellik için kullanmanız gerekecek olan modülleri programcının anlayacağı şekilde kağıda dökün. Mesela örneğimiz için sadece Blog modülünden yola çıkarsak, gerekli olan temel modül özellikleri şunlardır;
A) Kullanıcı modulü >
Kullanıcı grupları (admin, yazar ve yorum kullanıcısı yetkilendirmesi), yazıları yazacak yazar kullanıcısı, yazılara yorum yapabilecek okur kullanıcıları
B) Blog modülü >
Yazının yazarı, yazının başlığı, yazının kısa açıklama yazısı, yazının detay yazısı, yazının resmi, yazının yayınlanma tarihi, yazının güncellenme tarihi, yazının durumu (aktif/pasif)
a) Yorum modulü >
Kullanıcı kaydı ve girişi, kullanıcı profil sayfası, (admin tarafından) kullanıcı yorum onaylama ve silme
C) SEO modülü >
(HTML kodunda dinamik şekilde eklenecek) Title, Description, Keywords meta tag etiketleri, yazının Slug bağlantısı ve dinamik site haritası
Bu hazırladığımız modülasyon, hiçbir detaya girmeden, yani algoritma oluşturmadan sadece basit bir blog modülünde nelerin olması gerektiğini programcıya anlatabileceğimiz bir yöntemdir. Bir freelancer yazılımcı veya küçük çaplı bir şirket ile çalışacağınız zaman genellikle yeterli olacaktır.
Ancak profesyonel programcılar bununla yetinmezler. Sizden algoritma oluşturmanızı isteyecektir. Bunun en basit yolu Pseudo Code yani Sözde Kod algoritması kullanmaktır. Mesela blog modülünün içinden front-end yani arayüz kısmında ihtiyacımız olacak bir sözde kod algoritması örneği gösterelim;
1. Yazılan yazıları listeye al.
2. Yazının yayınlama durumuna bak.
3. Eğer durum == True ise yayınla.
4. Yazının yorumlarını listeye al.
5. Eğer yorum sayısı >= ise yorum kutusunda göster.
6. Eğer yorum sayısı <= ise yorum kutusunu gizle.
Bu çok ama çok küçük bir sözde algoritma parçası. Şunu söyleyerek içinizi rahatlayayım. Genelde bu tarz algoritma ihtiyacı büyük şirketlerde proje yöneticileri veya algoritma tasarımcıları tarafından yazılır.
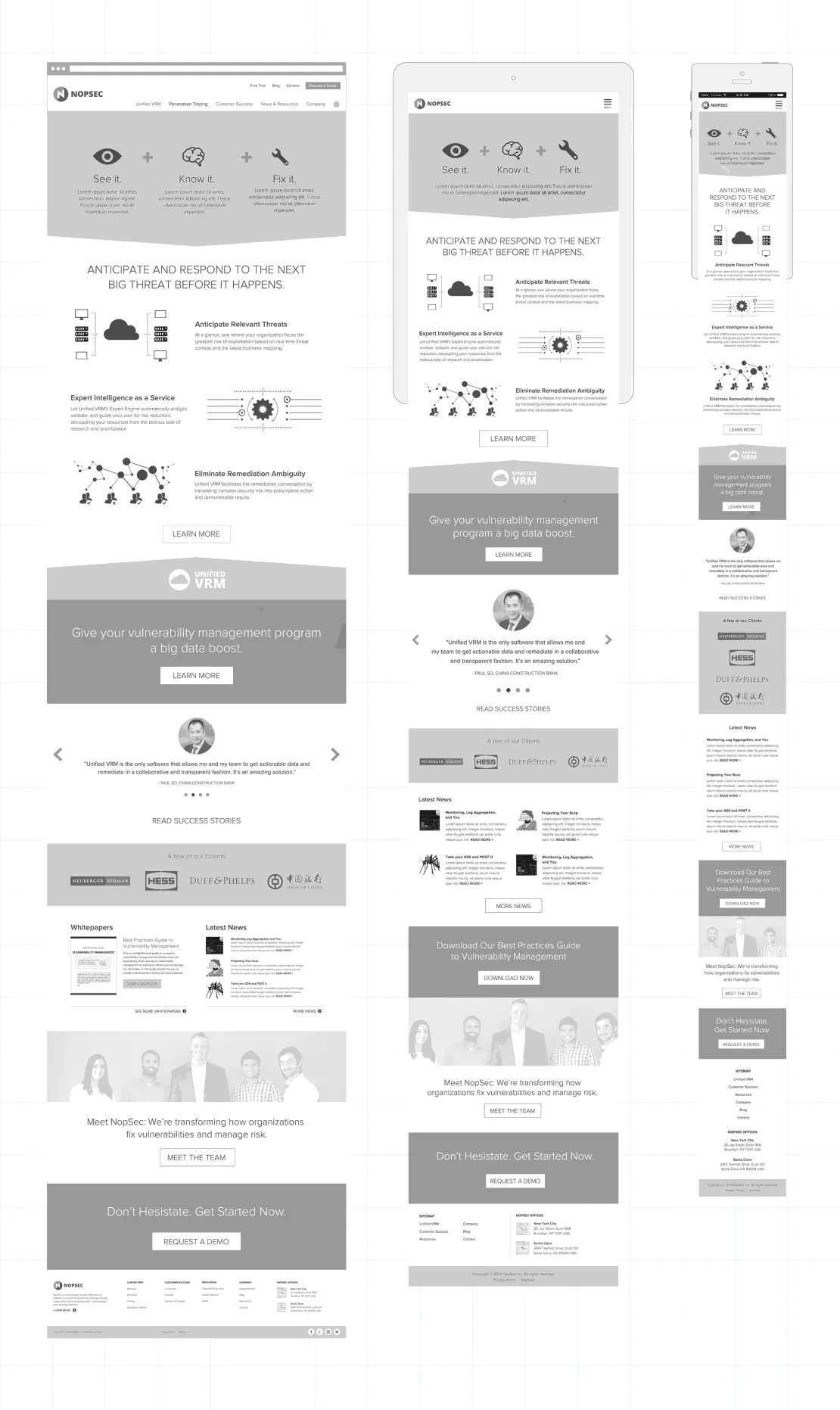
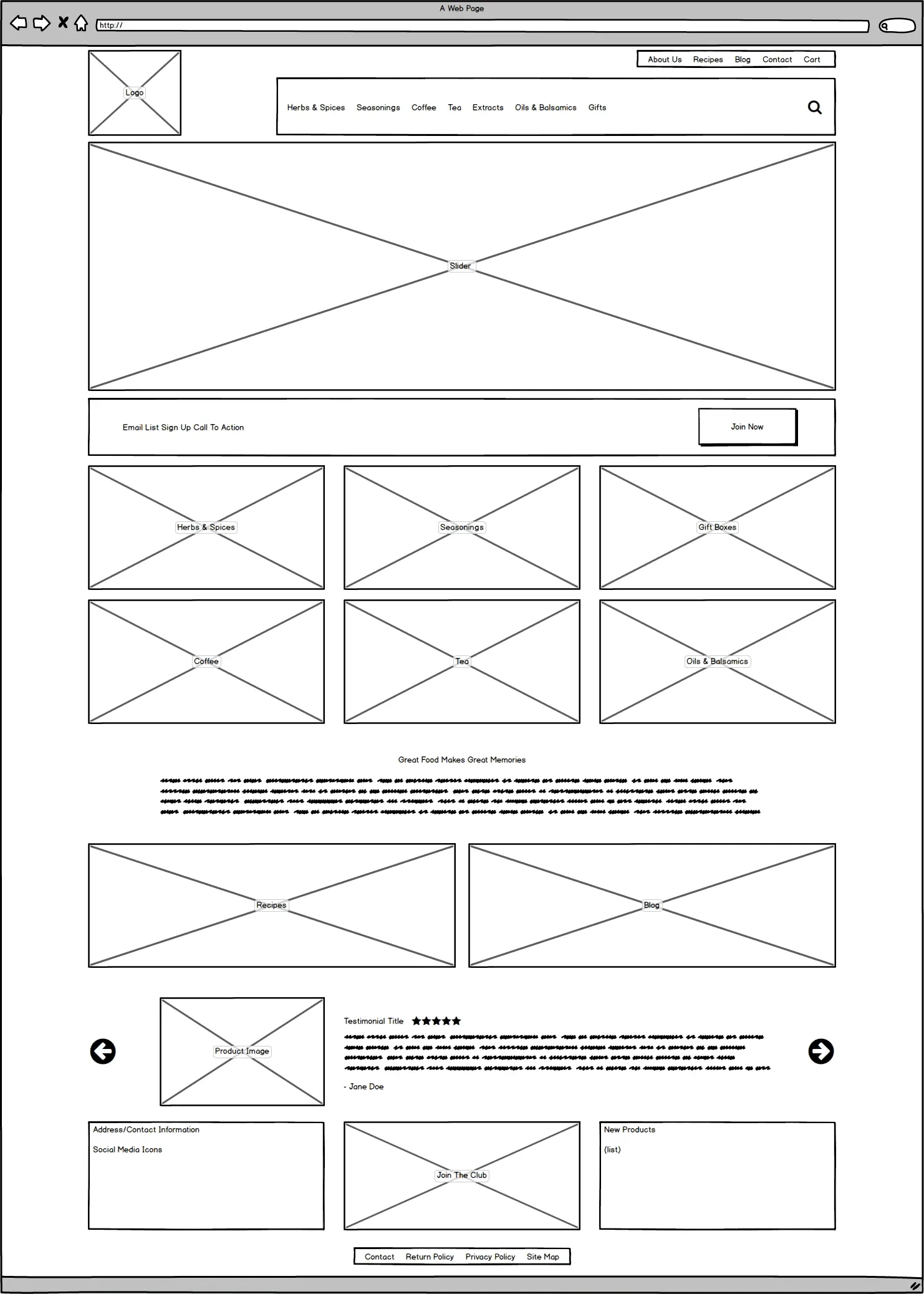
4. Ön taslak tasarımını çizin: Wireframe olarak adlandırılan tasarım öncesi projeyi görebileceğiniz ön taslağı hazırlayın. Birkaç örneğe bakalım;

Yukarıdaki örnek profesyonel bir wireframe çalışması var. Daha basit şekilde de yapabilirsiniz.

Bu örnekler arttırılabilir. Burada anlamanızı istediğim şey, elde etmek istediğiniz siteyi kodlamaya başlamadan önce ön taslak halinde görebilmeyi sağlamanız.
5. Eklenebilecek özellikleri konuşun: Projeniz için ileride eklemeyi düşündüğünüz özellikler hakkında yazılımcıyla konuşun. Çünkü bu onun projeyi tasarlarken daha ölçeklenebilir olarak hazırlamasını sağlayacaktır.
Bu yazdıklarıma kadar olan kısmı tamamladığınız bir proje gerek hazırlanma aşamasında gerek ise sonrasında minimum problem ile sonlanacaktır. Ve en önemlisi de bu şekilde hazırladığınız teknik dokümantasyon ile yazılımcının size vereceği fiyat ve süre de oldukça netleşecektir. Bu da sizi kayba sokmamak için önemli bir koruma oluşturacaktır.